本記事では、実際にChatGPTを実務でどのように使っていくことができるのかを、「架空のジェンダーレス化粧品をプロモーションするWebランディングページ(LP)の構成案作り」という設定で検証していきます。
「実際に仕事でChatGPTを使えるのかな?」「少しでも工数が削減できれば...」と考える方は是非読んでいただき、本記事を参考にChatGPTを実務に取り入れてみてください。
ChatGPTの概要や始め方を知りたい方は、こちらの記事をどうぞ。
【実務】ChatGPT活用方法|Webランディングページ(LP)構成

Contents / 目次
手順1.ChatGPTでLPの構成を作成する
それでは、実際のランディングページの構成を作っていきます。
ChatGPTは、同チャット内の前述の内容であれば基本的に学習してくれており、その後のアウトプットで反映してくれるので、数回質問を繰り返した後は指示語を使うことも可能です。
ここでは以下のように質問します。
❝ 架空のジェンダーレスコスメを訴求する、広告配信用のWebランディングページを作成したい。構成・コンテンツセクションを提供して ❞

上記のアウトプットだけではやや構成として不十分なので、こちらを基に分かりやすいセクションの形に落とし込んでいく必要があります。
ChatGPTの返答は、残念ながら現状では多くの場合において、そのままの形で使えるほど優秀ではありません。
アウトプットの中に重複するセクションがないか確認したり、競合のサイトと見比べる、別途情報収集するなどして足りない要素は何かあるか探すなど、実際の業務では工夫をしてよりよい構成を作っていく必要があります。
今回は、ChatGPTのアウトプットを基にして、最終的に以下のコンテンツセクションを、ランディングページの大枠とすることとしました。
- ヘッダー:ロゴやナビゲーション、SNSのリンクなどを設置。ヘッダーはユーザーのスクロールに追従させるケースも多い。
- FV(ファーストビュー)・メインビジュアル:商品の魅力がユーザーに伝わる魅力的な画像、キャッチコピー、CTAボタン等が重要なセクション。CTAボタンはスクロールに追従させるケースも多い。
- 商品説明:どのような商品なのか、特徴やこだわり、USPなどをユーザーにイラストなどを使って分かりやすく伝えるセクション。
- CTA(コールトゥアクション):ユーザーに実際に購買行動を起こさせるためのセクション。キャンペーン情報(割引など)や、ボタンには「今すぐ購入する」のテキストを記載してユーザーへ購入を促す。
- ユーザーボイス:権威性や信頼性を高める、または担保するため、ユーザーの口コミや、雑誌・Webメディアなどへの掲載実績を記載するセクション。
- FAQ:ユーザーからのよくある質問とその回答を記載するセクション。
- フッター:会社情報や著作権、各種SNSへのリンクなどを記載・設置するセクション。
先ほどの画像のChatGPTの出力からの変更点は以下になります。
①商品説明は特徴、こだわりを含む内容であるため「3.商品説明」にまとめる
②キャンペーン情報、購入ボタンを「4.CTA」としてまとめ、「3.商品説明」の下に置く
③「FAQ」セクションを追加
構成の大枠を考える(コンテンツセクションの決定)だけでよいのであればものの数十分で、使い慣れている方であればもっと短い時間で出来てしまうと思います。
手順2.ChatGPTでLPのコンテンツを作りこむ
構成(大枠)ができあがったら、各コンテンツセクションの中身を作りこんでいきます。どんな内容を含むべきなのか、ChatGPTに各コンテンツセクションの詳細を聞いていきましょう。(*今回は、ヘッダーとフッターに関しては割愛します。)
FV(ファーストビュー)・メインビジュアル
まずはFVから作成していきます。ChatGPTに、FV・メインビジュアルの記載するべき内容の詳細を質問します。
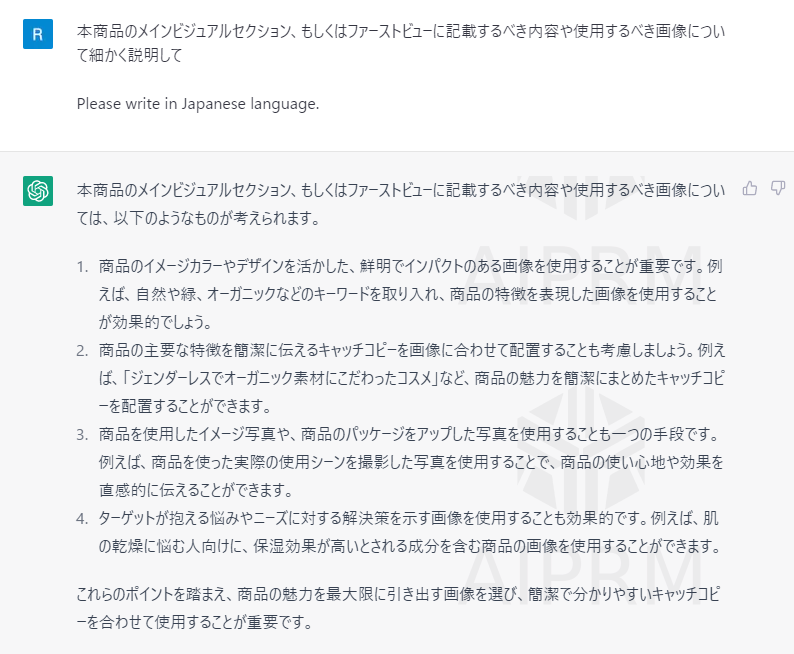
❝ 本商品のメインビジュアルセクション、もしくはファーストビューに記載するべき内容や使用するべき画像について細かく説明して ❞

アウトプットをしっかりと確認し、追加で質問する必要があれば適宜追加で質問を行いましょう。
例えば、ターゲットの悩みやニーズなどが明らかでないのであれば、この段階で明らかにし、ランディングページに反映できるようにしましょう。
続いて、メインビジュアルに使用するキャッチコピーを考えさせます。
今回は改めてより魅力的な商品名についても候補を出すように、以下の質問をしました。
❝ より魅力的な商品名と、キャッチコピーの案を10通りずつ提供してください ❞

必要な情報が揃ったら、次に進みます。
商品説明
続いて、商品説明セクションを作っていきます。こちらも同じように、セクション内に記載するべき詳細情報を質問します。
❝ この商品の、Webランディングページ内商品説明セクションに記載するべき内容について詳しく説明して ❞

ここでも、事前に決めた構成と比較して、重複する内容や足りない情報がないかしっかりと確認します。
例えば、「4.実際の使用感や感想(口コミやレビューの記載)」などは、「ユーザーボイスセクション」と重複する内容になるので割愛、「5.商品の価格や特典」はCTAセクションにて説明する、など細かな内容を精査、決定しましょう。
CTA
商品説明セクションが完成したら、次にCTAを作りこんでいきます。
FVや商品説明と同様に、以下の質問をし、回答をしっかりと確認します。
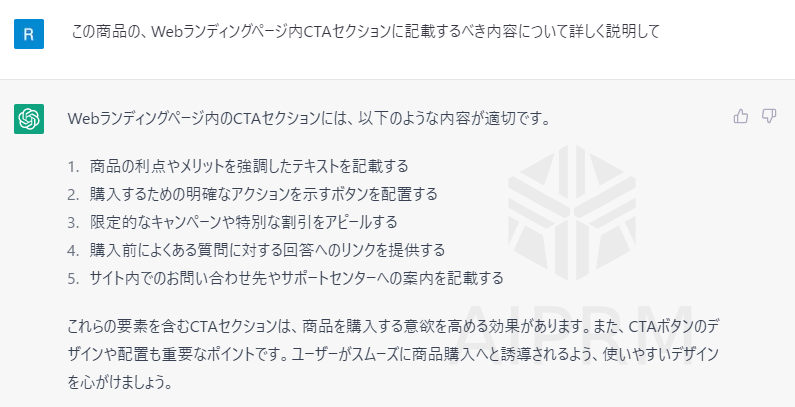
❝ この商品の、Webランディングページ内CTAセクションに記載するべき内容について詳しく説明して ❞

よくある質問へのリンクや、問い合わせ先の案内などは購入導線の妨げになる場合があるため、CTAセクションでは割愛します。
FAQ
最後にFAQセクションです。ここでは、先ほどのユーザーボイスセクションと同様に、ChatGPTによくある質問とその答えを出力させます。
質問は以下になります。
❝ この商品について、よくある質問とその答えを6個提供して ❞

上記が出力内容です。最後までを読んでいただくとわかりますが、仮にこの商品が化粧品であれば、「肌トラブルに効果がある」というと薬機法的にはNGになりかねないため、質問6はアンサー部分を修正する必要があります。
ChatGPTは細かい条件を指定していない質問だと、薬機法などのルールまで考慮することは出来ず、汎用的な答えを返してくるため、注意しましょう。
後は、今までの内容をしっかりとワイヤーフレームに反映すればOKです。ワイヤーフレームの作成には少々時間を要しますが、質問内容や質問の仕方さえテンプレート化してしまえば、ChatGPTで一瞬で内容を作ることができ、非常に有効なツールであると言えます。
ランディングページ作成の工程では、要件定義が終わり、ワイヤーフレームを作成した後はページデザインになります。
デザインに落とし込む際にも、ターゲットを踏まえてどのようなトーン&マナーで作成していくのか相談する、どのようなデザインがターゲットに好まれるか質問するなど、ChatGPTを活用することができるでしょう。
ChatGPTによるLP作成のメリット
ChatGPTを使用して、実際にWebランディングページの構成を作ってみたところ、以下のようなメリットが挙げられると感じました。
①テキスト自動生成による効率性の向上
まず、構成を作成するにあたり、ある程度のクオリティ(個人での編集が多少必要なレベル)で構成を考えてくれることは工数の削減につながりました。
自分で内容を精査して、セクションの統合・追加など修正を行う必要はあるものの、一から膨大な同カテゴリ商材のサイトの分析を行うよりも圧倒的に早く構成を考えることができました。
もちろん実務においては、作成するページのクオリティをより上げるために競合商品の分析を行うことは必要ですが、例えばあまり経験を多く積んでいない方や、作業工数がひっ迫しているケースではすごく助かるのでは、という印象を受けました。
②要件定義のサポート役になれる
ChatGPTは壁打ちやアイデアの相談相手として非常に優秀であると言えます。今回、商材を一から考えて、その商材に対しての構成案を作りこんでいく作業では、要件定義を一緒に行ってくれるサポート役として重宝しました。
また、「これはどうして必要なの?」「こういうアイデアはどうだろうか」といった、ChatGPTとの会話を繰り返しながら情報を収集していく中で生じる疑問点、不明点についてもその場で解決していくことができるので、非常に助かりました。
ChatGPT使用時の注意点
使用時の注意点に関しては、自分が使ってみた際の感覚に加え、ChatGPT自身にも聞いてみましたので大いに参考になるかと思います。
①「現状の」言語処理の限界
とても優秀で、日本語においてもある程度自然な言語で会話を返してくれるChatGPTですが、同じフレーズを多用する傾向があったり、「人間の会話ではこういう答え方はしないな...」と感じるケースもまだあります。例えば前述した通り、今回のケースではユーザーボイスを生成する際に、「3人分(内一人は~~)」と記載したところ、上手く日本語を認識できず指定条件とやや異なるアウトプットが出力されてしまいました。こういったケースでは、インプットの仕方を変えて複数回試してみると改善することもあるので、何度か試してみましょう。
❝ 現状のChatGPTの、言語処理の限界を分かりやすくおしえて ❞

②翻訳の正確性や情報の正確性の確認(確認作業の必要性)
ChatGPTの翻訳機能は非常に優秀であると言えますが、正しいかどうかはきちんと確認しましょう。また、前述の通り、最新トレンドを追い切れていない、情報が完全に最新のものはない、正しくない可能性もあることは必ず認識した上で使用しましょう。
ChatGPTは深層強化学習を繰り返して日々成長していくので、今後の成長・進化に期待ですね。
うまく使えば優秀。まずはChatGPTを使ってみよう
以上が、今回ChatGPTを使って作成した、Webページの構成になります。実務では、ここから社内やクライアントによるチェックが入り、修正を加えることがほとんどです。しかし、ChatGPTをうまく使うことで、たたき台・初回アウトプットとしては十分なものが短時間で用意可能になると思います。バランスの良い構成や工数削減の効果があり、ランディングページ作成業務においても活かせるツールであると言ってよいのではないでしょうか。StudioやElementorなどの、デザインテンプレートを使用できるNo Codeツールやプラグインを使って作成すれば、Webページをあっという間に完成させることができそうです。
一方で、以前の記事でも書いた通りですが、やや使用者のスキルセットに依存する部分がまだあるのかなと感じます。それでもうまく使えば要件定義の内容をChatGPTを使用して分かりやすく構成に落とし込むことも可能なので、まずは使ってみて慣れていくことで、より実務に活かせる方法を自分なりに模索しましょう。
Appendix:商材をChatGPTに作ってもらう
今回は架空の商材についてランディングページを作成するため、商材からChatGPTに考えてもらいました。
以下のように条件を指定して、ChatGPTに入力し、商品を出力してみます。
❝ 架空のジェンダーレスコスメを以下の情報を含めて提案して
・商品カテゴリ
・商品名
・価格
・内容量
・特徴
・全成分
・商品のこだわり
・使用に向いている肌質 ❞
出力の際はどのような情報を加えてほしいのか、自分が必要としている情報をしっかり記述しましょう。
こだわりにの中に「天然由来成分を多く配合し、肌のやさしさにこだわった」との記載を発見したので、オーガニック素材を打ち出したいと思い、以下の編集を加えてみます。
❝ 上記の商品をオーガニック素材にこだわったものに編集して ❞

商品名、価格、特徴、成分、商品のこだわりがオーガニック製品用に編集されました。
ここからさらに、LP作成用に商品のイメージカラーやパッケージデザイン、ターゲットやキャンペーン情報などについてもChatGPTに出力させます。
❝ 上記商品の以下の情報を提供して
・イメージカラー
・デザイン
・ターゲット
・キャンペーン情報
・ユーザーの使用した感想3人分 ❞

キャンペーン情報がやや心もとないため、以下の質問をします。
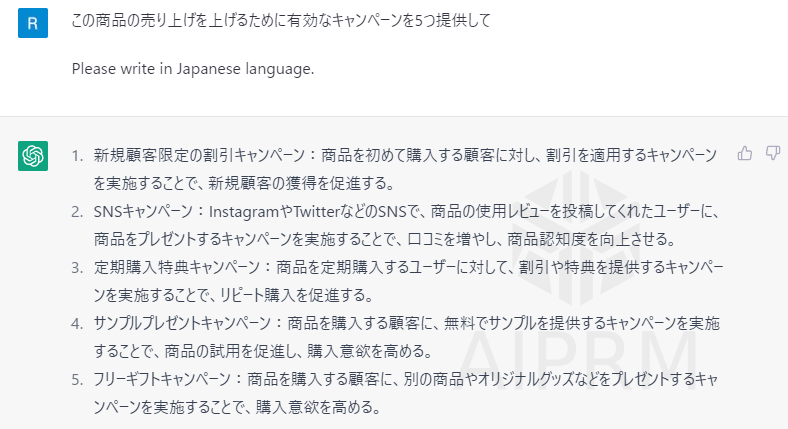
❝ この商品の売り上げを上げるために有効なキャンペーンを5つ提供して ❞

このような流れで一通りの商品情報が完成させました。
上記画像の通り、ChatGPTはユーザーの感想などのテキスト生成において非常に優秀で、生き生きと返答を返してくれます。
実務においては、実際に商品を作っていく作業は必要ありませんが、構成に落とし込む前の要件定義の段階で、キャンペーン情報やターゲットユーザーの悩み、ニーズや商品のUSPなど、必要な情報に関しては確実に明確にしておきましょう。