「せっかく自社のECサイトを作ったのに商品が売れない」
「ECサイトをかっこいいデザインに改修したのになぜか売れない」
などの悩みを抱えているEC担当者は多いのではないでしょうか。
“売れる”か“売れない”かは、実はデザインで大きく左右されてしまいます。
本記事では、“売れる” ECサイトデザインのポイントと、参考にしたい最新事例をご紹介します。
【2022最新】売れるECサイトのデザインとは? 参考事例6選

Contents / 目次
- ”売れる” ECサイトデザインのポイント
- ①情報が整理されたシンプルな構成で、回遊率&滞在時間アップ
- ②購入までのわかりやすい導線設計を意識し、購入率アップ
- ③PC・スマホのどちらからでも見やすいデザインに
- 【2022年】ECサイトの最新トレンド3選
- ①大きなタイポグラフィを用いたデザイン
- ②パララックス・アニメーションを用いたデザイン
- ③スプリットスクリーンレイアウトを用いたデザイン
- 参考にしたいECサイトデザイン事例3選
- ①【食品】チーズケーキ「BAKE」
- ②【コスメ】カラーコンタクトレンズ「Miche Bloomin」
- ③【インテリア】北欧デザイン家具・食器「scope」
- チェックすべきECデザインのまとめサイト
- ①サイトの構成要素から検索したいのなら「SANKOU!」
- ②とにかく数多くECデザインを見たいのなら「MUUUUU.ORG」
- ③グローバル向けECなら「I/O 3000」
”売れる” ECサイトデザインのポイント
“売れる”ECサイトにするためには、大前提として、「ユーザー心理」をまず考え、その心理から逆算してデザインを考えることが重要です。その上で、押さえるべき“売れる”ECサイトのポイントは3つあります。
①情報が整理されたシンプルな構成で、回遊率&滞在時間アップ
ECサイトに訪問したユーザーの回遊率や滞在時間を上げるためには、わかりやすく情報整理された構成が必要です。ユーザーにとって無駄な情報をできるだけ省きながら、必要な情報がより伝わるよう情報をまとめましょう。
そのために、関連する項目を整理してカテゴリ化し、ユーザーが求める情報にアクセスしやすいよう表示します。例えば、ファッションであればブランド別に大カテゴリで分類し、アイテム別に中カテゴリで分類、アイテムを細分化したものを小カテゴリで表示します。
また、ECサイト内に掲載されている情報を規則的に配置することも大切です。最初は中央に情報が掲載されていたのに、途中で右側や左側に移動すると、スクロールしたときのユーザビリティが悪く、すぐにページを離脱してしまう要因になります。項目を規則的に並べることは、訪問者の回遊率アップにつながります。
②購入までのわかりやすい導線設計を意識し、購入率アップ
滞在時間を増やした後、購入率を上げるために必要なのは、購入までの導線でいかに離脱率を下げ、次のページに遷移してもらうかです。
そのためにまずは「ファーストビュー」を意識しましょう。訪問者は、そのサイトが自分に必要かどうかをたった「3秒」で判断していると言われています。ですので、特に伝えたい情報やキャッチーな情報は、ページの第一印象であるファーストビューで見せるようにしましょう。また、定期的に更新することで、飽きられるのを防ぐことも大切です。
そして、訪問者を「商品ページ>カート>決済画面」へと誘導するために、直観的な操作性にすることも重要です。そのために、ユーザーが利用場面をイメージしやすい商品画像を入れ、「購入ボタン」をクリックしやすい大きさやカラーにする。さらに伝えたい箇所は目立つ色で差別化することも重要です。
③PC・スマホのどちらからでも見やすいデザインに
PCよりもスマホからECサイトに訪問する可能性が高い昨今、どちらのデバイスからも見やすいサイト設計が重要です。デバイスごとのウィンドウ幅に反応し自動的に見やすい表示に切り替える仕組みを持った「レスポンシブデザイン」で構築しましょう。
【2022年】ECサイトの最新トレンド3選
続いて、2022年現在、トレンドになっているデザインと、それを用いたECサイトをご紹介します。
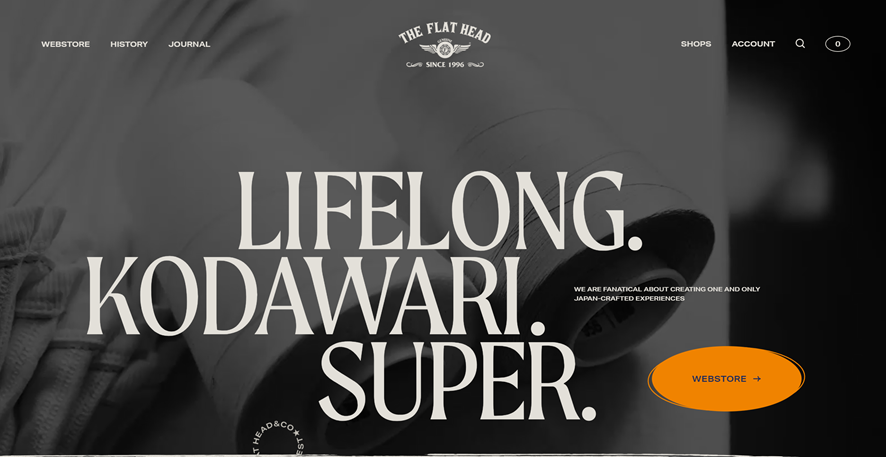
①大きなタイポグラフィを用いたデザイン

参考:「The Flat Head」https://www.flat-head.com/
近年人気を集めている大胆なサイズの書体を用いたレイアウト。サイトのTOPページにタイトルや見出しなどのテキストが大きくデザインされていることで、インパクトのあるデザインに仕上がります。
②パララックス・アニメーションを用いたデザイン

参考:「FREAK’S STORE ONLINE 15周年ARIGATO!大感謝祭」
https://www.freaksstore.com/news/15thcp/
「パララックス」とは、近くにあるものが遠くにあるものより速く動いて見える効果のこと。この効果を使い、スクロールと連動したアニメーションを「パララックス・アニメーション」と言います。サイト全体に動きを持たせることで、回遊率を上げる効果が期待できます。
③スプリットスクリーンレイアウトを用いたデザイン

参考:「minico」http://minico.handmade.jp/
「スプリットスクリーンレイアウト」は、画面中央で分割して左右で別々の情報を見せるレイアウトです。画面の片方が固定されると、商品写真やロゴマーク、キャッチコピーなどを強く印象付けることができます。
参考にしたいECサイトデザイン事例3選
“売れる”ポイントを押さえた参考にしたいECサイトの事例をご紹介します。
①【食品】チーズケーキ「BAKE」

https://cheesetart.com/
様々な角度からの美しい商品画像を数多く掲載し、食品にとって一番重要な「シズル」感を演出しています。
②【コスメ】カラーコンタクトレンズ「Miche Bloomin」

https://miche-bloomin.jp/contactlenses/
ファーストビューに、目をひく鮮やかな動画を配置しており、スマホも対応したレスポンシブデザインで構成されています。飽きずにサイトを回遊できる仕組みが組み込まれています。
③【インテリア】北欧デザイン家具・食器「scope」

https://www.scope.ne.jp/
あえて生活感のある画像や映像を掲載することで、実際に商品を利用しているイメージがつきやすく購入に繋がりやすい工夫がされています。
また、ファーストビューに大きな商品画像をスライド式で配置しているで、インパクトも抜群です。
チェックすべきECデザインのまとめサイト
最後に、トレンドをうまく取り入れたECサイトデザインがまとめられているサイトもご紹介します。
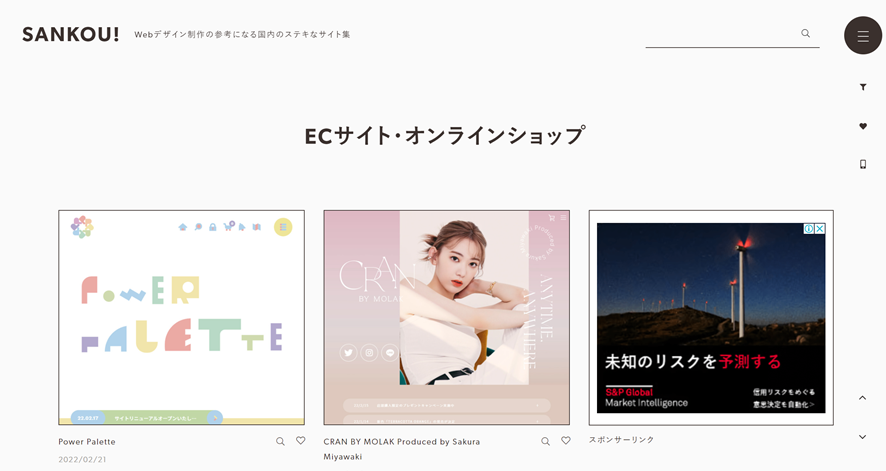
①サイトの構成要素から検索したいのなら「SANKOU!」

https://sankoudesign.com/
ECサイトだけでなく、ランディングページやコンテンツページなどのデザイン性が高いWEBサイトをまとめたサイトです。女性向け・男性向けなどのユーザー層や、「ステキな下層ページあり」「ステキな更新コンテンツページあり」などの構成要素からも検索できるので、細かい部分を参考にしたい方におすすめです。
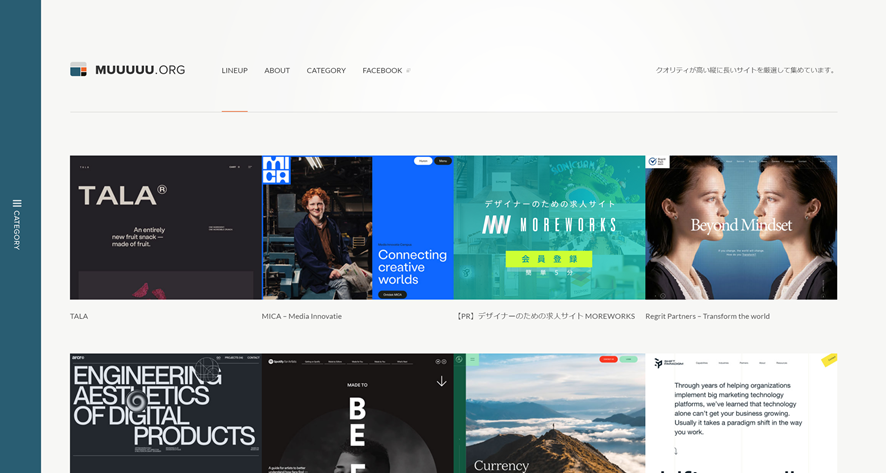
②とにかく数多くECデザインを見たいのなら「MUUUUU.ORG」

http://muuuuu.org/category/sitetype/ec
クオリティが高い、タテ長のECサイトを数多く集めているサイトです。3000種ものWEBデザインがまとめられており、ECサイトだけで300種登録されています。サイトのタイプや産業別だけでなく、デザインの傾向別、色味での検索も可能です。
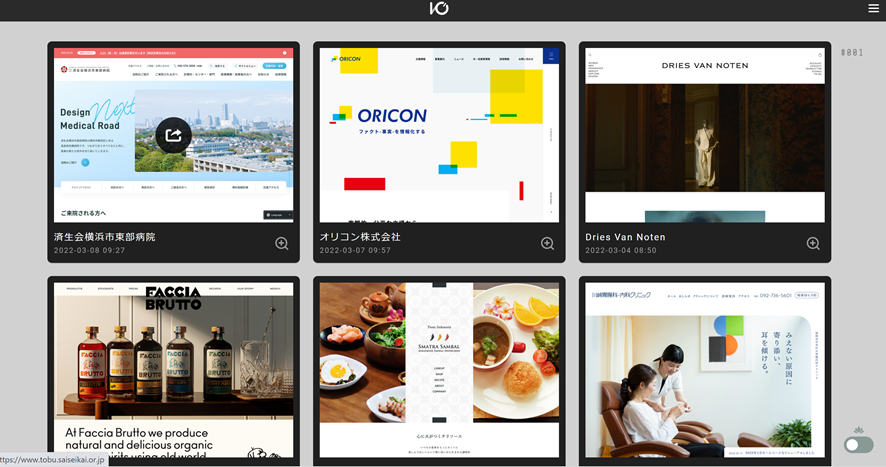
③グローバル向けECなら「I/O 3000」

https://io3000.com/
国内だけでなく、海外のECサイトも多数収録されているギャラリーサイトです。グローバルに通用するECサイトのデザインをしたい方や、海外のトレンドも押さえておきたい方におすすめです。
自社ECサイトの改善点は見つかりましたでしょうか? “売れる”ECサイトのポイントと事例をぜひ参考にしてみてください。